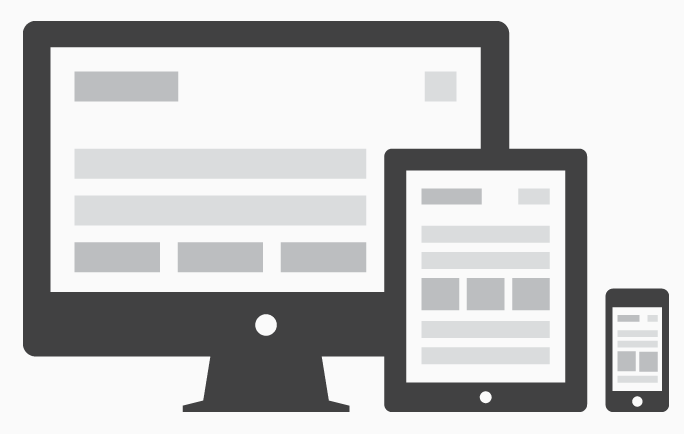
Мобільний сайт, адаптивний сайт або мобільний додаток
Існує кілька варіантів вирішення задачі адаптації мобільних користувачів:
– адаптивний сайт (один сайт для всіх пристроїв);
– Мобільна версія сайту (окремий сайт, оптимізований під мобільні пристрої);
– мобільний додаток (для кожної платформи свій).
Адаптивний сайт
Для розробки адаптивного сайту використовуються сучасні технології верстки, які дозволяють змінювати структуру блоків, їх розміри та інші параметри залежно від параметрів перегляду. Наприклад, якщо ми використовуємо простий смартфон з роздільною здатністю екрана 800х600 пікселів, блоки сайту будуть показуватися в один стовпець, а на екрані з роздільною здатністю 1920х1080 сайт матиме три колонки. Такі трансформації повинні плануватися заздалегідь на стадії дизайну.
Таким чином, адаптивний сайт може покривати потреби всіх користувачів з повним спектром використовуваних пристроїв. Однак, за наявності існуючого звичайного сайту, процес переведення на адаптивну верстку буде досить трудомістким. Можна сказати, що це буде повноцінний редизайн сайту. Також адаптивна верстка може вимагати запровадження обмежень на зовнішній вигляд сайту, він зміниться. Підіб’ємо підсумок.
Плюси:
один сайт на всі пристрої – повна ідентичність функціоналу, наповнення;
непогана захищеність на майбутні покоління пристроїв або незвичайних моделей.
Мінус:
вимагає переробки сайту;
підвищені вимоги до дизайну (кілька шаблонів для різних пристроїв);
не дозволяє повністю реалізувати унікальні особливості мобільних пристроїв.
Мобільна версія сайту
У цьому сценарії зазвичай вже є звичайна версія сайту, не адаптована для мобільних користувачів. Створюється окремий сайт, що спеціально спроектований для задоволення вимог мобільних користувачів. При цьому функціональність мобільного сайту може відрізнятись від основного. Технологічно перехід на цей сайт може здійснюватись автоматично при визначенні мобільного пристрою або вручну, оскільки сайт знаходиться на окремому доменному імені. У випадку, якщо мобільному користувачеві потрібен основний сайт, у нього залишається можливість скористатися ним.
Створення мобільної версії дає певну свободу розробникам у виборі його зовнішнього вигляду та функціональності. Для якісної розробки мобільної версії необхідно скласти кілька сценаріїв її можливого використання. У цих сценаріях потрібно вказувати контекст: де знаходиться користувач, який рівень уваги він приділяє сайту, які пристрої введення доступні, чи є стабільний зв’язок і т. д. Виходячи з цих сценаріїв визначається функціональність сайту та його наповнення. Також заздалегідь варто визначити коло мобільних пристроїв, на яких має проводитись тестування мобільного сайту. Тут можливі два підходи: найбільш популярні у потрібному регіоні або максимальне покриття всіх можливих пристроїв.
Плюси:
добра реалізація особливостей мобільних пристроїв;
можливість поділу функціоналу між основним та мобільним сайтами;
врахування мобільного контексту користування сайтом.
Мінус:
потрібна розробка окремого сайту;
ускладнення підтримки – два окремі сайти (необхідно синхронізувати загальну інформацію).
Мобільний додаток
Іншим рішенням тієї ж задачі може бути створення спеціалізованого мобільного додатка. Незважаючи на назву «додаток», завдання вирішується те саме — надання сервісу або контенту користувачеві з мобільним пристроєм. Більше того, за мобільним додатком швидше за все буде діяти веб-додаток, але не як веб-інтерфейс (сайт), а як API або джерело даних (backend). Користувачі мобільних пристроїв звикли використовувати програми для вирішення своїх завдань: у стандартному постачанні будь-якого гаджета є десяток-другий стандартних програм. Проаналізувавши набір цих програм, можна зрозуміти, що більшість великих веб-компаній розробляють для своїх проектів мобільні програми під лідируючі платформи. При цьому ясно, що ці компанії мають ресурси на реалізацію будь-якого варіанту «мобілізації» своїх сервісів, а вибирають вони саме додатки. Щоб визначитися з необхідністю створення мобільного додатка наведемо основні переваги та недоліки рішення.
Плюси:
максимальна адаптація інтерфейсу під мобільний пристрій;
широкі можливості офлайн сценаріїв роботи;
різноманітні варіанти заробітку на сервісі (платний додаток, вбудовані купівліки і т. д.);
можливість економії трафіку (основний інтерфейс вже завантажено з додатком).
Мінус:
для використання необхідна установка програми (проблема для невисокої початкової лояльності аудиторії);
потрібна розробка окремої програми під кожну платформу та оптимізація під окремі класи пристроїв;
збільшення витрат часу випуск сервісу: необхідність проходження модерації в офіційних «сторах» (каталогах додатків — Play Market, AppStore).